The essentials to understand Flutter, Google’s new cross-platform framework.
Flutter keeps growing in popularity since its first stable version was released back in December.
We tried Google’s new framework for more than a semester and we now feel confident to talk about what makes it a serious option to consider for your next development project.
What is Flutter?
Flutter is a development Framework created by Google. Its ambition is to allow users to create Mobile, Web and Desktop apps with a single code base. It is competing directly with other cross-platform tools like ReactNative Xamarin or Ionic.
For the time being, Google is focusing its development efforts on the Android and iOS SDK. Support for the web will come later this year.
This article will focus on Flutter’s mobile development capabilities on Android and iOS.
Strengths
One single codebase for the PlayStore and the AppStore
Being a cross-platform tool, Flutter’s main appeal compared to native development is its ability to generate apps working on both platforms by only writing the code once.
Improved productivity for the developers
The technology and the programming language used by Flutter provide the developers with an awesome functionality: Hot reloading. Thanks to this feature, any modification made to the code will instantly regenerate and redeploy the app on the testing device. This technique makes iterations much faster when implementing a screen and avoids waiting for the app to compile.
Thanks to Flutter, changing the size of a product cell can be deployed and tested instantaneously, however big the project is. The same work in a native development environment on Android or iOS can take a few seconds to several minutes depending on the app’s complexity. The saved time can be used for more critical parts of the projects thanks to a swifter experimentation process.
Optimised interfaces, 100% customisable
Unlike ReactNative, Flutter doesn’t use the native components provided by Android and iOS. Instead, it reproduces the look and behaviour of those components identically bringing flexibility and customisability. Its powerful rendering engine can output fluid animations at a steady 60 images per seconds with no specific optimisation work from the developers.
No other cross-platform framework has a better rendering quality. The performances definitely compete with native applications that can require specific work to achieve similar smoothness.
Development and maintenance costs are greatly reduced.
The biggest advantage of making a cross-platform app is its reduced cost because development and maintenance is made on a single code base.
Creating a Flutter project for Android and iOS should theoretically be between 30 to 50% less expensive than creating two native apps.
The costs linked to QA can also be divided by 2. Although each app has to be tested on its own OS, the risk of having different behaviours on each platform is minimal because of the shared look and business logic.
Application maintenance times and crash fixes will be divided by 2 as well.
The cost of a Flutter app will globally be between 35 to 50% less expensive than 2 native apps. The development time and the number of team members required to work on the project will also be reduced.
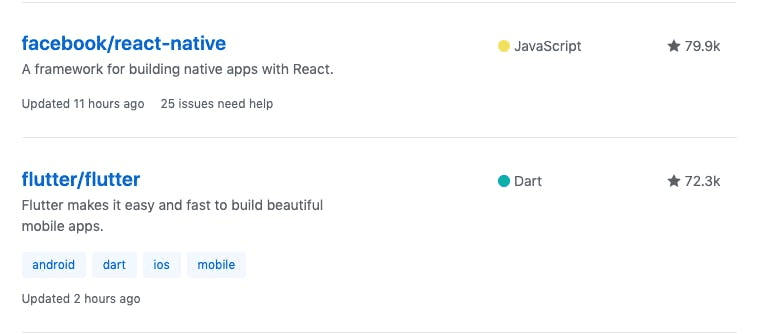
An increasing popularity
Popularity-wise, Flutter is neck and neck with ReactNative on GitHub (the development social platform). Developers are getting more and more involved with the project, increasingly contributing to it.
Drawbacks and limits
A limited support from external SDKs and services
Only a few PAAS services are providing an SDK to implement their features easily inside of a Flutter application.
This doesn’t mean you won’t be able to use the service but rather you will have to write your own integration plugin for each platform. Chances are, this plugin has already been written by someone in the community and made Open-Source. If that’s not the case, you will have to take the job of making it compatible with Flutter. You’ll have to write code for every service on every platform.
Thanks to its increasing popularity, more and more services already provide a Flutter integration. With time, the missing ones will probably follow or be maintained by the community, reducing the need to write something specific to your project.
Flutter isn’t made to use advanced hardware features
As with every cross-platform framework, Flutter is still less relevant when developing advanced features. The apps that primarily rely on interactions with sensors and hardware technologies will be harder to create.
Features like advanced camera usage, Bluetooth, audio, file management, external accessories, iOT… are probably not good candidates for a Flutter development.
What time of applications is Flutter recommended for?
Flutter is a relevant choice for these kinds of applications:
- marketplace (Veepee, Vinted, LeBonCoin)
- m-commerce (FNAC, Pimkie)
- news (LeMonde, Figaro, 20 minutes)
- dashboard (application interne d'analytics)
At mobiten we have always recommended our customers to go the native way. No framework before Flutter had convinced us. After a few months of trial, we believe that Flutter is a serious option if you plan on creating an application on Android and iOS of the previously mentioned categories.
Flutter is now one of the services we provide to our customers and we will publish more articles on the subject soon.